Academia 1
アカデミア1回目
アジェンダ
HTMLとCSSに触れて、簡易的なポートフォリオサイトを作ってみる

なんのためのスキルか
- Webはデザイナーの可能性を拡げるスキル
- まだまだ競争相手が少ないので、もっとも状況を好転させやすいスキル
- 希少価値の高いデザイナーになることが大切
- 希少価値が高くなれば、自分の希望通りのキャリアパスを取ることもできる
- スキルの組み合わせで戦う
- そのためのWebというスキル
そもそもHTML、そしてCSSとは
かつて、インターネットが今ほど普及していなかったころのCERN(欧州原子核研究機構)でHTMLは産声を上げた。
CERNは年間何千人という各国の研究者が、入れ替わり立ち替わり訪れる研究所。そんなところだから、「あいつの研究はどこで見れる?」「今、例の研究はどのくらい進んでいるんだっけ」ということが頻発。そして、なかなか見つからない。
そんな状況を解決するために「サーバー」と「ブラウザ」が誕生。サーバーは、今みなさんが手に持っているコンピューターのようなもの。ここに研究データを集約し、いつでも見れるようにする。これがHTMLの始まりです。
研究文書向けのHTML
そんな成り立ちなので、最初からデザインができるようになっていたわけではなく、みなさんがwordでつくる時のファイルのような見た目で文書が作れればいいとされていた。 もちろん、読み手も論文が読めればいいと思っていたので、特にデザインを気にかけることもなかった。
ところが、あるときMosaicというブラウザが登場する。 これは、「画像が表示できるブラウザ」。Mosaicの登場を契機に、広く世間に普及する兆しが生まれる。
HTMLとCSSの決定的な違い
HTMLは文書構造を記述するもの、CSSはその文書をデザインするもの。つまり、HTMLは「表示するものを記述」し、CSSはその「表示したものに色を付けたりしてデザインする」もの。
事前準備
- Webの構築を始める前のフォルダ準備
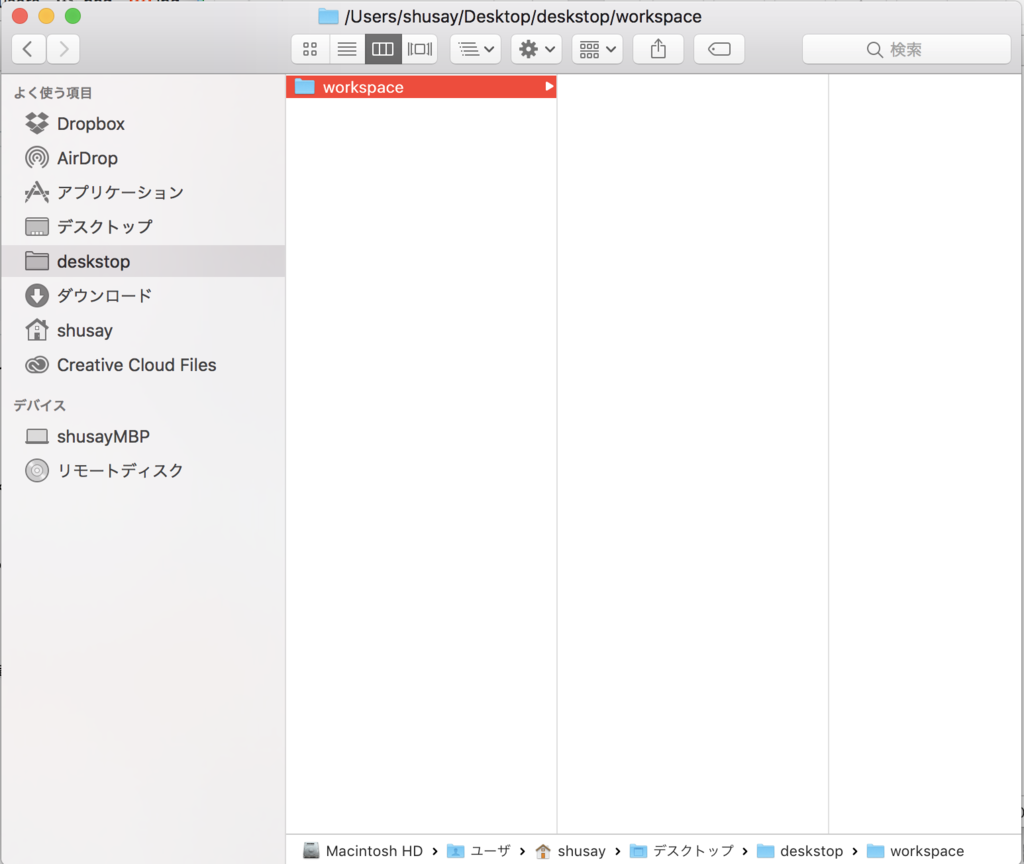
- Webはフォルダを適切に整理することが大切なので、まずはデスクトップに「workspace」というフォルダを用意する。この講座では、基本的にworkspaceフォルダの中ですべてが完結する。ちなみに、慣れてきたらホームディレクトリ、と呼ばれる場所にworkspaceフォルダを移動すると良い。
フォルダのつくり方(Mac編)
Finderを開き、デスクトップをクリックしたら、右側の領域で副クリックで作成可能。名前は「workspace」とする。

フォルダのつくり方(windows編)
エクスプローラーを開き、デスクトップをクリックしたら、右側の領域で右クリックで作成可能。名前は同様に「workspace」。
Webをつくるのに必要な技術
- PCで文字が書けるソフトがあればつくれる
- wordとかテキストエディットとかメモパッドでもいい
テキストエディタ「vscode」を使う
- 今回使うのはvscode(英語だけど我慢しよう)
- Downloadしてない人はココから
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
- vscodeを立ち上げてみよう
一般的なテキストエディタで編集するHTML

vscodeで編集するHTML

HTMLってどんなところで使われているのか
さっそくHTMLを体験。文字を表示してみる
以下をvscodeに入力。
<p>こんにちは</p> <p>ここは新宿です</p>
注意:<p></p>はすべて半角で書きましょう。半角で書かないとうまいこと動作しないと思います。
入力したものを保存
⌘ + S(winはCtrl + S)で保存- 保存先を聞かれるので、workspaceの中に設定。ファイル名は「index.html」。
※.htmlみたいなものは拡張子と呼ばれ、コンピューターがそのファイルは何なのかを識別するためのもの。たとえば.jpgは画像だし、.movは動画だし、.psdはphotoshopのファイル。同じように.htmlはHTMLファイル、ということ。

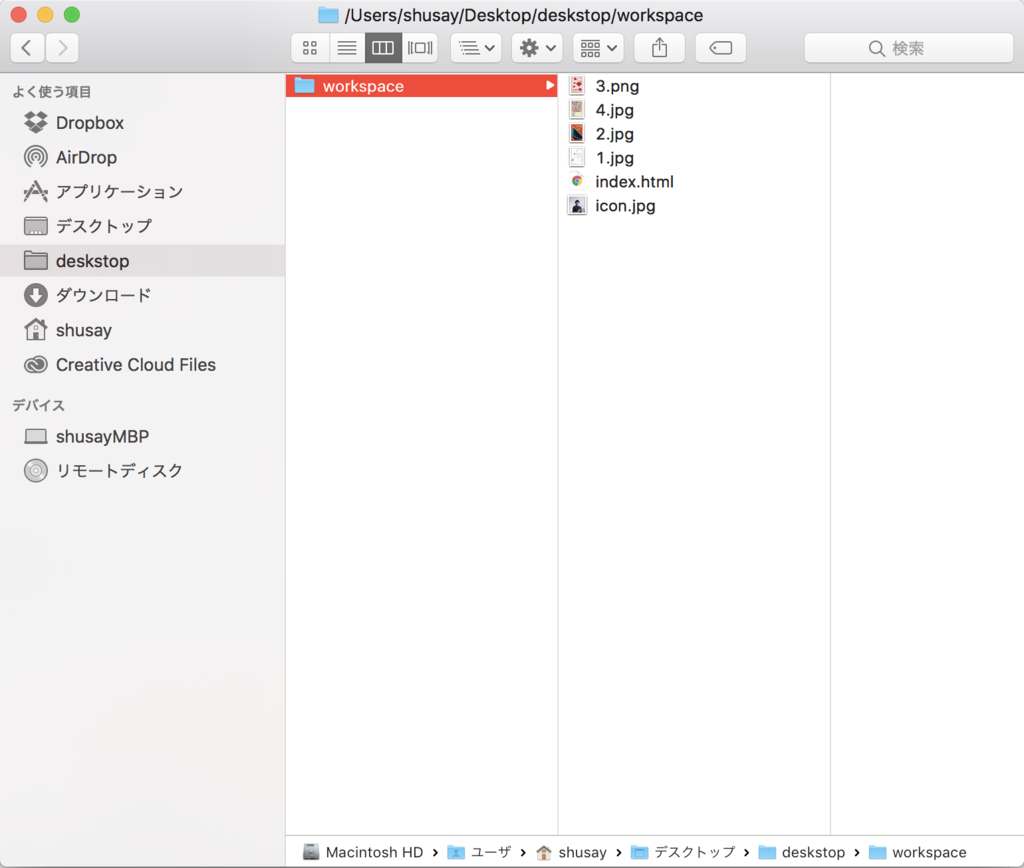
workspaceフォルダを開く
workspaceフォルダには「index.html」というファイルがあるはず。workspaceフォルダってなんだ?って人はこのページの上の方にある「事前準備」を参照。
index.htmlファイルをダブルクリック
ブラウザが立ち上がる。立ち上がるブラウザは人によってまちまち。Google Chromeを使っている人であればChromeが立ち上がるし、Safariの人はSafariが立ち上がる。おすすめはGoogle Chrome。何故かはもう少し学習が進んだら分かるようになる。

ちょっと色も付けてみる
vscodeで開いているindex.htmlファイルを編集する
<p>こんにちは</p>となっている部分を以下のように変更
<p style="color: blue;">こんにちは</p> <p>ここは新宿です</p>
ブラウザで開いてあるindex.htmlページを再読込する
再読込はMacなら⌘ + R、WinならF5。文字が青くなっていることが確認できるはず。

ここまでのまとめ
Webサイトは、このような簡単な技術の積み重ねでできている。文字を表示して、画像を表示して、色を付けたり大きさを変えたりしながらデザインを作っていく。そして、「サーバー」というコンピューターにhtmlファイルなどを置くことによって、たくさんの人がそのサイトを見れるようになる。
HTMLの文法紹介
- HTMLでは記述にルールが存在する。Wordとかで普通に文章を書くようにはいかない。何かを表維持したければ、
<>で囲う必要がある。これをHTMLタグという。 - タグは、
<>で始まり、</>で終わる必要がある。 - 超重要なんでもう一回。
- タグは、
<>で始まり、</>で終わる必要がある。 - これがきちんとなっていないとうまく表示されないみたいなことが起こる。
- タグには、タグごとの役割がある
タグは、<>で始まり、</>で終わる必要がある。
だめな例
<p>こんにちは※閉じタグがない<p>こんにちは</p>※アングルブラケット(やまかっこ)が全角
主要なタグの紹介
- div ->
<div></div> - p ->
<p></p> - span ->
<span></span> - a ->
<a></a>リンクをつくるためのタグ - script ->
<script></script>Javascriptを使うためのタグ
</>で終わらない例外タグ
- img ->
<img>画像を表示するためのタグ - link ->
<link>CSSなどの外部ファイルを取り込む際のタグ
特殊タグ
- html ->
<html></html>HTMLファイルの最初に必ず書くタグ - head ->
<head></head>CSSやタイトルなどの設定を書き込む場所。 - body ->
<body></body>本文を書く場所。基本的にはこのbodyタグの中を充実させていく
上2つの大雑把な違い
中にテキストを書くか否か
画像を読み込む
画像を表示するための準備
「workspace」フォルダに、用意した画像を入れる

HTMLを編集する
画像は<img>タグを使って表示する。以下のようにindex.htmlを編集してみよう。
<p>こんにちは</p> <img src="プロフィール用のアイコン">
※「プロフィール用のアイコン」と書いてある箇所には、自分のプロフィールアイコンファイルの名前を入れてください。
複数の画像を表示する
<img>タグを足すだけです。
<p>こんにちは</p> <p>ここは新宿です</p> <img src="プロフィール用のアイコン"> <img src="用意した画像">

「読み込み」について
- PCは万能じゃない
- 場所を教えてあげないと取ってきてくれない
- 例えばみなさんが僕に「りんご取ってきてください!」って言われても、「えっりんごないよ??」となる。でも、「向かいのビルのスーパーでりんご買ってきてください!」ならすべきことが分かる。
- 場所を教えてあげないと取ってきてくれない
- それと同じで、画像ファイルひとつ表示するにしても、場所を教えてあげないといけない。
- 人間がしっかりと世話を焼いてあげなければいけない
- その「場所の書き方」をパスといいます。以降頻繁に使うので覚えよう。
パスの書き方
パスは、基準となるファイルから見てどの位置に保存されているかによって決まる。
今回の基準となるファイルはindex.html。このindex.htmlからみて、読み込みたいファイルはどこにあるか。

index.htmlと画像は同じ階層にあるといえる。つまり、なにも考えることなくファイル名を書いてあげればいい。 しかし、画像がフォルダに入っている場合はどうだろうか。

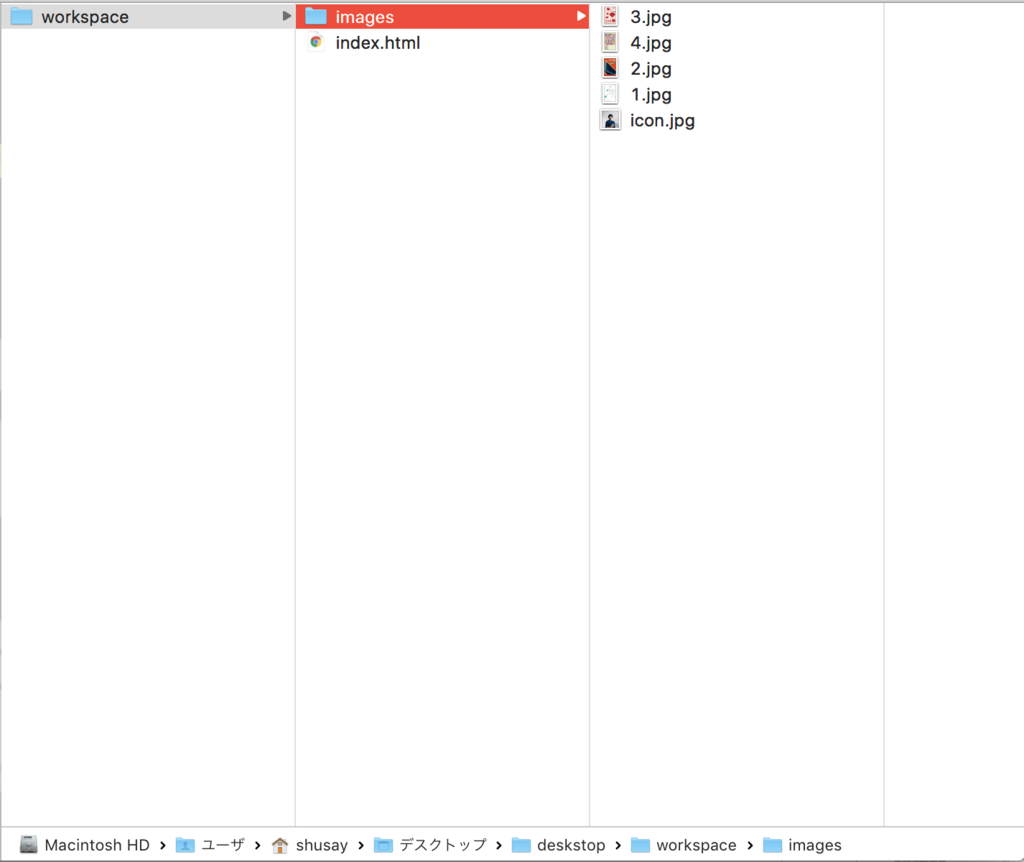
まずは表示したい画像がどの位置にあるかを確認する。 index.htmlと同じフォルダ内に、「images」というファイルがあって、その中に目的の画像が入っている。
フォルダの書き方
フォルダを意識した書き方をしてあげれば良い、となる。フォルダの表し方は/。
この場合だと、images/と書いてあげることでフォルダとなるわけだ。
したがって、images/画像ファイル名がパスとなる。
つまり、<img src="images/画像ファイル名">と書けば画像が表示される。パソコンに、表示させたい画像がどこにあるかを教えてあげたかたちとなる。
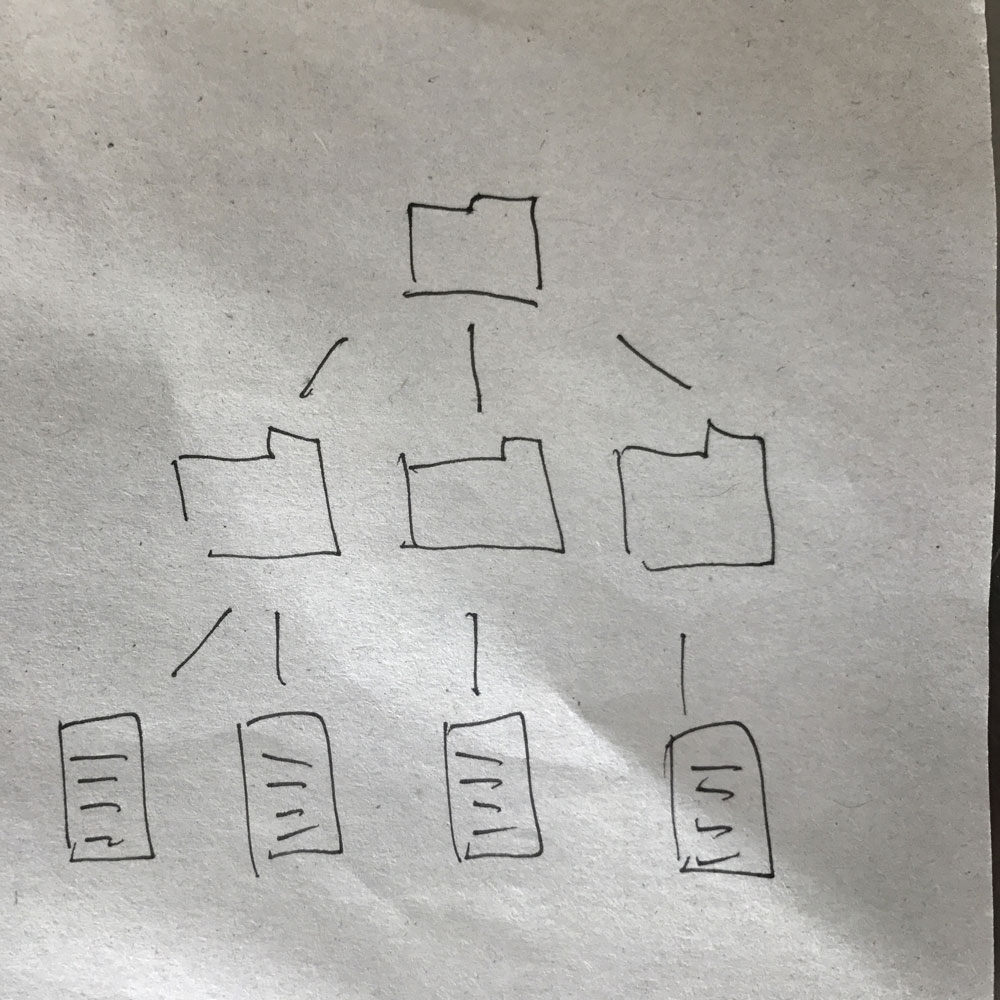
フォルダとファイルのかき分け
フォルダは必ずその中身が存在している。
以下のイラストのように、コンピューターシステムは必ず「フォルダ(正確に言うとディレクトリ)とファイル」で構成されていて、フォルダはファイルを格納するもの、そしてファイルはプログラムを実行するものという役割の違いがある。

ファイルには必ず拡張子がつく。icon.jpg/という記述はありえない。
余談
パスの指定方法には「相対パス」と「絶対パス」という2通りの考え方がある。今回は「相対パス」を勉強したが、「絶対パス」もそのうち使うことになる。今は「そうなんだ〜」と思ってもらえればOK。
思い通りに画像を表示してみる
まずは「images」フォルダをつくり、その中に今日持ってきた画像を入れよう
HTMLですべての画像を表示してみよう
考えてみよう
Webページの「デザイン」について
ここまで一段落。だいぶPFサイトの骨組みができてきた。 だけど、もっと「デザインっぽく」するにはどうしたらいいのだろう? - そこで、HTMLで表示したデータに対して、色を付けたり位置を動かしたりする「スタイリング」という考え方が出て来る。これがデザインにあたる考え方。
CSSを使う
上で、<p style="color:red;">こんにちは</p>というHTMLを出したが、このstyle="color:red;"がCSSといって、HTMLにデザインを設定するための記述となる。
このCSSを使えば、どんなデザインでもできる!
CSSの一般的な事例
- ボタン

CSSの凄い事例
CSSの文法紹介
color: red;
つまり
何を: どのように変えるか;
と書く。上記は
color(文字色を): red(赤く変える);
という意味
CSSは、上記の例でいう「何を」の部分を覚えることによって色々な表現が可能になる。
細かい箇所
何をのあとに:(コロン)、どのようにのあとに;(セミコロン)を置く。どっちを忘れてもうまくいかないので注意
主要なCSSの命令
ちょっと多いですが...
- color 文字色を変える
color: red; - background-color 背景色を変える
background-color: #ddd; - background-image 背景画像を設定する
background-image: url(../images/画像名); - border 線を設定する
border: 1px(線の太さ) solid(線の形状、他には破線とか指定できる) black(線の色); - border-radius 角を丸くする
border-radius: 3px; - font-weight 書体のウェイトを指定する
font-weight: bold; - font-size 書体の大きさを決定する
font-size: 16px; - font-family 書体を設定する
font-family: Helvetica; - text-align 文字の揃えを設定する
text-align: center;(中央揃えの場合) - width 対象の横幅を指定する
width: 100px; - height 対象の高さを指定する
height: 100px; - margin 対象の外側に余白を設定する。時計回りにピクセルを指定できる。
margin: 4px 4px 4px 4px; - padding 対象の内側に余白を設定する
padding: 4px 4px 4px 4px; - position 対象の位置を決定する方法を指定する
position: relative; - z-index 対象の重なり順を指定する
z-index: 3;
ちょっと高度なことをやってみる「ボタン」編
こんなボタンをつくろう

まずはボタンの構成要素を考える
- 文字色、角の形状、背景色など...
実演
<p style="background: orange; color: white; padding: 8px 12px; border-radius: 8px; width: 100px; text-align: center; cursor: pointer;">ボタン</p>
ちょっと複雑になってきた....HTMLの本来の役割(歴史)
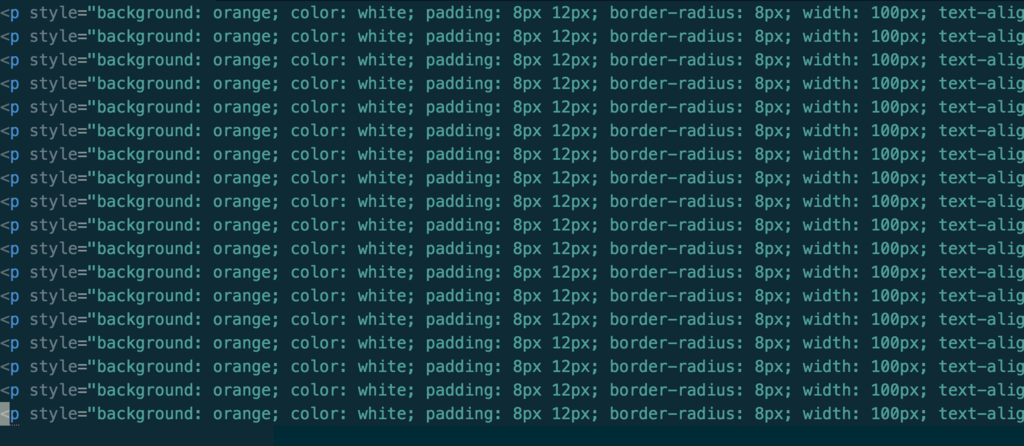
このボタンがたくさんあったらどうなるか。


こんなことになる。 こんなHTMLの書き方してたら、あとで見てものすごい嫌な気分になるはず。もう触りたくない!と。それは昔のHTMLを書く人も思っていた。一緒にしたらなんのこっちゃとなるので、なるべく分けたいと。
そこで、昔の人は別のファイルで管理することにした。 CSSをHTMLから切り離して、それぞれ別のファイルとして使う、と。
どうやってCSSを切り離す?「読み込み方」について
HTMLは、CSSファイルを読み込むことができる。
画像を読み込むときは、<img>タグを使って、「パス」を指定してあげれば表示できた。CSSも根っこの考え方は同じ。
HTMLには、「本文」を書く場所と「設定」を書く場所が決まっている
「本文」は<body>タグ、「設定」は<head>タグ。
CSSは<head>タグの中に読み込み用のリンクを書く。
ということでまずはCSSファイルを作成
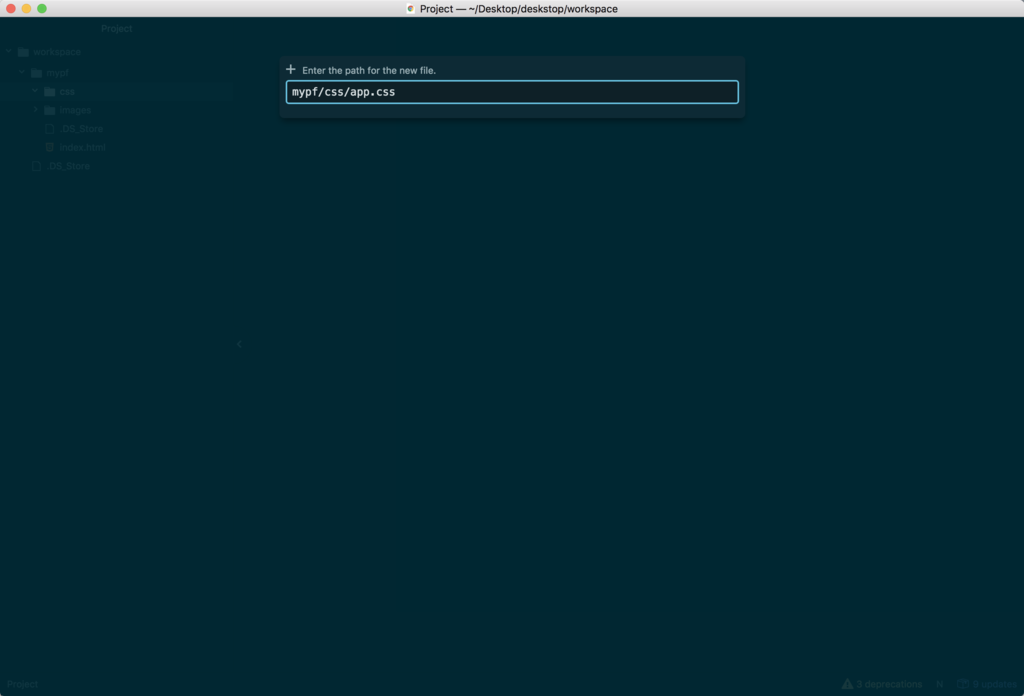
「images」フォルダと同じ位置に、「css」フォルダを作成。そして、「app.css」という名前でcssフォルダの中にファイルをつくります。ファイル名は、.cssの前はどんな名前でもいいがとりあえずappとしておく
CSSファイルのつくり方


headの書き方
<head> <link rel="stylesheet" href="css/app.css"> </head>
これで完了。もちろんapp.cssには何も書いていないのでHTMLには変化がありません。
HTMLのお決まりの構造
これまでは簡易的に文字を表示するだけだったが、ちゃんとしたHTMLを書くには、以下の構造を覚えなければいけない。以降、すべてのHTMLを書く際には以下の構造を先にHTMLに作ってから、bodyを充実させるなりしたほうがいいだろう。
<html> <head> </head> <body> </body> </html>
↓ 当てはめる
<html> <head> <link rel="stylesheet" href="css/app.css"> </head> <body> <p>こんにちは</p> <img src="images/画像名"> </body> </html>
CSSの書き方(ここからちょっと躓く人がいるかも!)
CSSファイルをvscodeで開く
以前はhtmlの中に「何を、どのように」と記述していたが、加えて「どこの」の記述が必要となる。以下が記述例。
p { color: red; font-size: 12px; }
これは
どこの { なにを: どのように; なにを: どのように; }
と表せる。
必ずかっこは{}、もちろん半角。
クラスについて
「どこの」ってどうやって指定するのだろうか。
それはHTMLタグを指す。
一番簡単な例はこれ。
p { color: red; }
でも、それだけだと、複数pがあった場合どうなるか。 答えは、「全部のpが影響を受ける」。
それを回避するために「クラス」という考え方がある。
クラスの設定方法
再びindex.htmlを開く。そして、クラスを設定したいタグを決めたら、以下のように書く。
<p class="hello">こんにちは</p>
これだけ。クラス名はhelloとなる。もちろん、hello以外の文字でもいい。 では、このクラスをどう使うか。app.cssを開こう。
.hello { color: red; }
となる。注意してほしいのは、クラスを指定する際は必ずクラス名の前に「.(ドット)」をつけること。そして、タグ名を指定するときは「.(ドット)」はいらない、ということ。
.hello {
color: red;
}
p {
color: blue;
}
helloというクラスがついているテキストと、クラスを付けていないpタグでそれぞれ違う色が出たはず。
さっそく、CSSを分けたボタンを表示してみる
実習
リンクをつける
といってもすごく簡単。
<a href="https://www.yahoo.co.jp">ヤフートップへ</a>
これだけ。href="ここ"のリンクを変えることで、例えばSNSに飛ばすことも出来るし、index.html以外にprofile.htmlを作った場合は<a href="profile.html">プロフィールページへ</a>とすることでプロフィールページに飛ぶことも可能。ボタンっぽくすることでよりそれっぽい感じに見せることができる。
なんかサイトをつくるときは必ずフォルダを作ろう
ここまでは、練習のためあえて個別のフォルダはつくらずにindeix.htmlとかを作ったが、これ以降すべてのプロジェクトで必ずフォルダをつくろう。たとえは、次の項でギャラリーサイトをつくるが、まずは「ギャラリーサイト」というフォルダをつくると便利だ。この際に、フォルダ名に日本語は使わないようにしよう。なぜなら、日本語は思わぬ不具合の原因になるからだ。
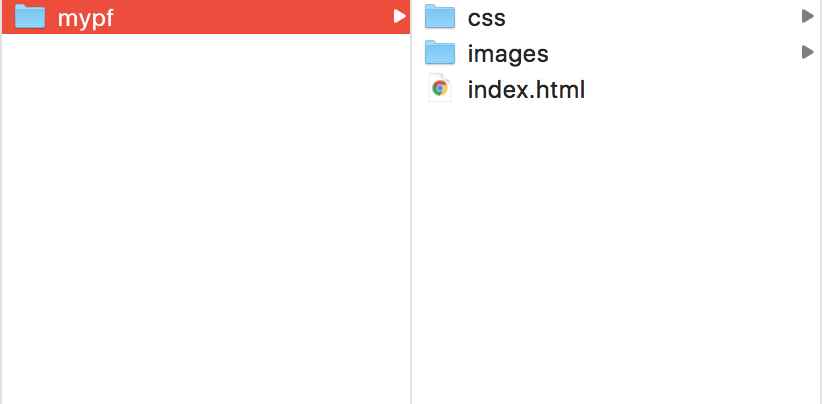
一般的によく利用されるフォルダ構成
大体は以下のスクショのように、imagesフォルダ、cssフォルダが配置されるイメージ。現実の開発ではこの30倍は複雑なフォルダ構成になる。(扱うファイルが段違いに多いから、整理しないと開発ができないため。)

さて!基本はこれにて終了!さっそく用意した作品を使ってPFを作ってみましょう
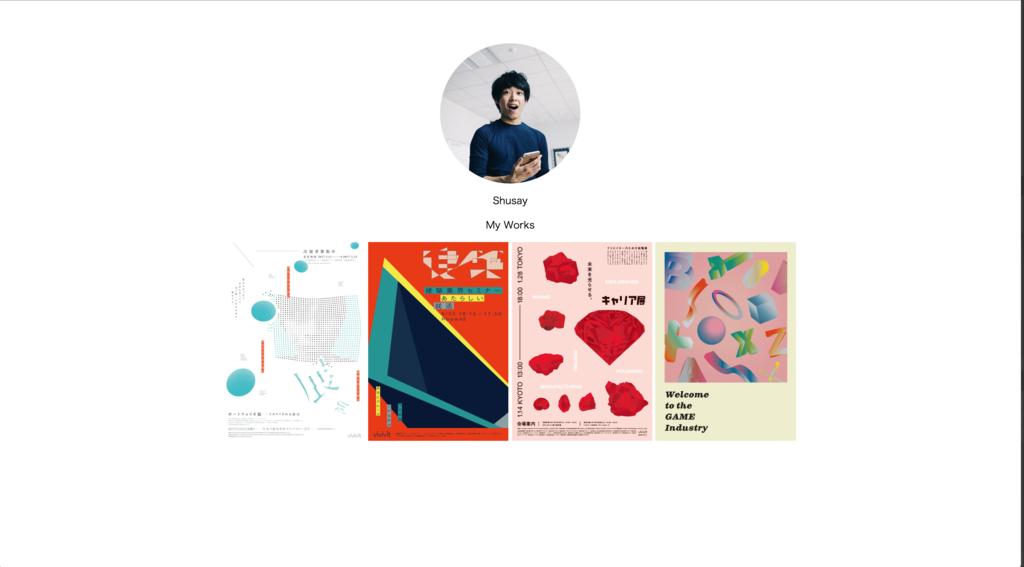
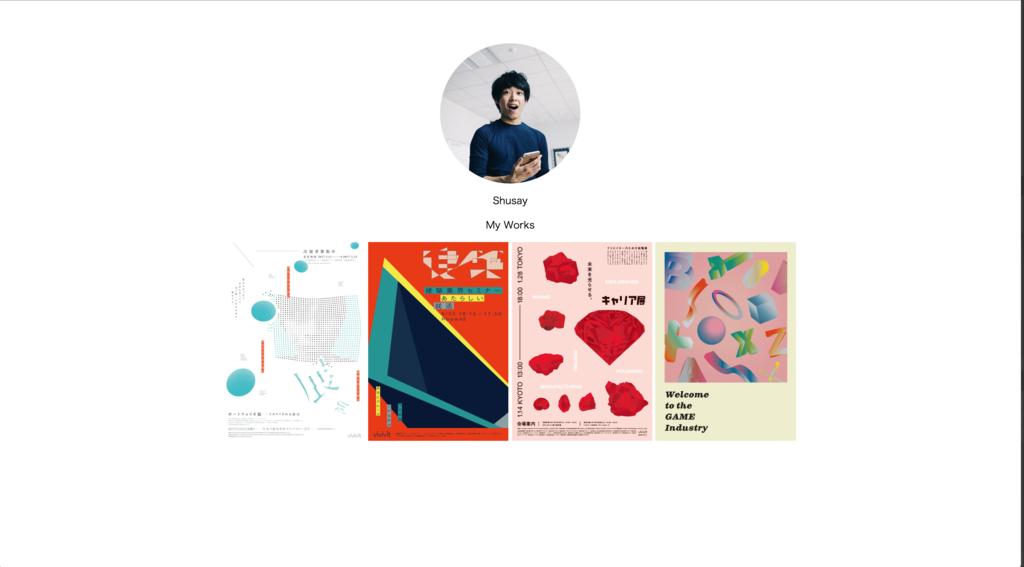
つくりたいものの確認(画像)

フォルダの用意
- ファイルを作成
- それぞれのフォルダにファイルをぶち込む
- HTMLを書く
- リンクを設定
- CSSを書く
- サイトのサイズを設定する
- 中央寄せをする
- 完成
つくっている際に出てきたスキル
中央よせを実現するmargin: 0 auto;
上記では、まずサイトの横幅を設定し、そのあとにmargin: 0 auto;という命令を出したことで中央寄せを実現した。
これはどういうことなのか?そのことを考える前に、HTMLタグについてもっと深い理解を得ていこう。
HTMLタグは、ブロック要素とインライン要素という2種類で分類することができる
そう、divやpやimgなどこれまで紹介したタグには、ブロック要素もしくはインライン要素という分類がされていたのだ! ここでげんなりせずに、原理原則の部分を見ていこう。
なぜブロック要素とインライン要素という分類がされるのか
冒頭で述べた通り、HTMLは当初論文を書くためのツールだった。 論文とは以下のようなもの。

ここからは理解のためおおざっぱに行きます。 HTMLの開発者は、このような文章を作るために、「論文とはなんなのか」を考えた。 結果、段落と、段落内テキストの部分的装飾という要素で論文は構成されると考えた。 「段落」がつまりブロックレベル要素。 「段落内(インライン)テキスト」がインラインレベル要素。 ということである。
それぞれには、見た目上重要な役割がある。 それは、幅の概念。
ブロックレベル要素、インラインレベル要素それぞれの特性
ブロックレベル要素はブラウザの横幅いっぱいに広がり、 インラインレベル要素はそのタグで表すテキストやデータの幅までしか広がらない。 といってもなんのこっちゃだと思うので、もっと原理原則で考えてみる。
繰り返しになるが、論文はレイアウトの概念があまりなかった。 上の画像を見てもらいたいが、論文とはあのようなものだ。それ以上の見た目である必要はなかった(当時は)。 そのため、段落は常に論文を表示する領域の幅いっぱいに広がる、でよい。 ウェブサイトに置き換えてみる。ブロックレベル要素は、要するに段落の機能を持つ。 つまり、「ブラウザの幅いっぱいに広がる」ものなのだ。 ブロックレベル要素を考えるときにこの点は非常に重要。 なぜなら、ブロックレベル要素は、内部のテキストの長さに関わらず常にブラウザの幅いっぱいに広がるという特性を持っているから。
イメージで見ていこう。


したがって、中にどんなに短いテキストを書こうとも、必ず幅いっぱいまで広がる。
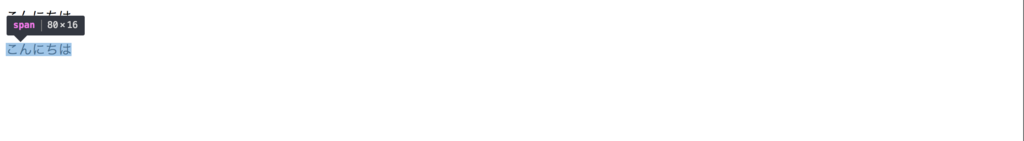
ではインラインレベル要素は?

ブロックレベル要素の逆で、中に書いたテキストやデータの幅までしか広がらない。 特性といえばこれくらいなのだが、なかなか直感的に理解できない部分なので、原理原則を見てみた。
そして開発者は、ブロックレベル要素とインラインレベル要素、それぞれにいくつかのタグをつくった。
ブロックレベル要素
- div
- p
※他にもあるけど、現時点では必要ないので省きます。
インラインレベル要素
- a
- span
- img
ちなみに、どのタグがブロックレベルでどのタグがインラインレベルかは、覚えるしかありません。 Fight.
話を戻して、真ん中寄せ
真ん中寄せを実現したのは、「width」と「margin」。 勘の良い人ならもう気づき始めているかもしれないが、解説を続ける。
真ん中寄せとは何か、を考えてみる。 例えばIllustratorやPhotoshopで真ん中寄せをする際にどうするだろうか? 基準を決めて「整列」を使うはずだ。
具体例。 1000pxのカンバスに500pxの正方形オブジェクトを配置した時に真ん中寄せを行うには? 答えは、1000pxのカンバスと500px正方形オブジェクト選択し、基準を1000pxのカンバスに置いた状態で、「整列」ボタンを押す。
しかし、Webでは「整列」に当たる命令はない。 ではどのように行うのかというと、余白を使うのだ。
Webでの余白の考え方
さきほどブロックレベル要素はブラウザの横幅いっぱいに広がると話した。 ということは、すでに中央寄せされている状態である。
ブラウザの横幅 = pタグ(例えば)
だからだ。 ではどうやったら中央寄せ出来るのか? ブロック要素に幅を設定してあげればいい。 そうすれば、ブラウザの横幅よりも小さくすることができる。 これで、ブロックレベル要素 ≠ ブラウザの横幅 となった。 次に、ブロックレベル要素に余白を設定する。 marginという命令は、要素の外側の余白を設定する命令。 marginは上下左右にそれぞれ別の余白値を設定することができるので、 例えばmargin: 1px 2px 3px 4px;とかくことができる。 これは、↑、→、↓、←の順で指定されている。 このうち、左右の余白については数字の代わりにautoという値が設定できる。 auto、つまり余白を自動計算してくれるという命令だ。
これを、margin: 0px auto 0px auto;としてみよう。 上下は0pxで、左右はそれぞれ等しい余白を設定してくれる、という意味になる。 もっと上下が同じ値、左右が同じ値であれば省略してmargin: 0 auto;と書くこともできる。
 左右に均等に余白が入っていることが分かるはずだ。
左右に均等に余白が入っていることが分かるはずだ。
さて、これで中央寄せが実現できるようになった。 今日はここまで。
上のコード全文
<html lang="ja"> <head> <title>練習サイト</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <div class="container"> <img class="icon" src="images/icon.jpg"> <p>Shusay</p> <p>My Works</p> <img src="images/1.jpg"> <img src="images/2.jpg"> <img src="images/3.jpg"> <img src="images/4.jpg"> </div> </body> </html>
body { margin-top: 70px; } .container { width: 960px; text-align: center; } img { width: 24%; } .icon { border-radius: 50%; }
宿題
【宿題】正方形にリサイズ・トリミングした画像を16枚並べ、自分の名前とSNSなどへのリンク(ボタン風に加工)を記載したギャラリーサイトのようなものをつくる。なるべくなら何も見ずにつくれるようになることが望ましい。